Trong thời đại kỹ thuật số hiện nay, việc tối ưu website cho thiết bị di động không còn là một lựa chọn mà trở thành yêu cầu bắt buộc. Với hơn 60% lượng truy cập internet đến từ các thiết bị di động, việc đảm bảo trang web của bạn hoạt động tốt trên điện thoại và máy tính bảng là điều tối quan trọng. Hơn nữa, Google đã chính thức áp dụng Mobile-First Indexing, nghĩa là họ ưu tiên xếp hạng các trang web thân thiện với thiết bị di động. Nếu bạn không tối ưu hóa website của mình, bạn có nguy cơ bị Google phạt và mất đi lượng truy cập đáng kể.
Bạn muốn đẩy nhanh từ khóa lên top Google? Tìm hiểu ngay phần mềm tăng traffic website đang được nhiều SEOer tin dùng để tăng traffic website đưa từ khóa lên top Google nhanh chóng.
Dưới đây là những bước chi tiết và lời khuyên hữu ích để giúp bạn tối ưu website cho thiết bị di động một cách hiệu quả, tránh bị Google phạt và cải thiện trải nghiệm người dùng.
Tại Sao Tối Ưu Website Cho Thiết Bị Di Động Lại Quan Trọng?
Trước khi đi vào chi tiết cách tối ưu, hãy cùng tìm hiểu lý do tại sao việc này lại quan trọng đến vậy:
- Xu hướng sử dụng thiết bị di động: Ngày càng nhiều người dùng truy cập internet thông qua điện thoại thông minh. Nếu website của bạn không tối ưu, bạn sẽ bỏ lỡ một lượng lớn khách hàng tiềm năng.
- Google ưu tiên Mobile-First Indexing: Google đã chuyển sang ưu tiên lập chỉ mục dựa trên phiên bản di động của trang web. Nếu trang web của bạn không thân thiện với thiết bị di động, thứ hạng của bạn có thể bị ảnh hưởng nghiêm trọng.
- Trải nghiệm người dùng: Một website tối ưu cho di động sẽ mang lại trải nghiệm mượt mà, giúp người dùng dễ dàng tìm kiếm thông tin và thực hiện các hành động như mua hàng, đăng ký, hoặc liên hệ.

Các Bước Tối Ưu Website Cho Thiết Bị Di Động
1. Thiết Kế Responsive
Thiết kế responsive là yếu tố đầu tiên và quan trọng nhất khi tối ưu website cho thiết bị di động. Một website responsive sẽ tự động điều chỉnh kích thước và bố cục để phù hợp với mọi kích thước màn hình, từ điện thoại đến máy tính bảng và máy tính để bàn.
Tăng traffic cho website liệu có giúp từ khóa lên top google? Câu trả lời sẽ khiến bạn bất ngờ!
- Cách thực hiện: Sử dụng CSS Media Queries để điều chỉnh giao diện dựa trên kích thước màn hình. Nếu bạn sử dụng các nền tảng như WordPress, hãy chọn các theme hỗ trợ responsive.
- Ví dụ: Khi truy cập vào trang web của bạn trên điện thoại, các cột sẽ xếp chồng lên nhau thay vì hiển thị ngang như trên máy tính.
2. Tối Ưu Tốc Độ Tải Trang
Tốc độ tải trang là yếu tố quan trọng không chỉ đối với người dùng mà còn với Google. Một trang web tải chậm sẽ khiến người dùng rời đi ngay lập tức, đồng thời làm giảm thứ hạng của bạn trên công cụ tìm kiếm.
- Cách thực hiện:
- Nén hình ảnh: Sử dụng các công cụ như TinyPNG hoặc ImageOptim để giảm kích thước file mà không làm giảm chất lượng.
- Sử dụng bộ nhớ đệm (caching): Kích hoạt caching để giảm thời gian tải trang.
- Tối ưu mã nguồn: Loại bỏ các đoạn mã không cần thiết và sử dụng các công cụ như Google PageSpeed Insights để phân tích và cải thiện tốc độ.

3. Sử Dụng Font Chữ Và Kích Thước Phù Hợp
Trên thiết bị di động, việc đọc nội dung sẽ khó khăn hơn nếu font chữ quá nhỏ hoặc không rõ ràng. Hãy đảm bảo rằng văn bản trên website của bạn dễ đọc trên mọi thiết bị.
- Cách thực hiện:
- Sử dụng font chữ có kích thước tối thiểu 16px.
- Chọn các font chữ đơn giản, dễ đọc như Arial, Roboto, hoặc Open Sans.
- Đảm bảo khoảng cách giữa các dòng và đoạn văn hợp lý.
4. Tối Ưu Hình Ảnh Và Video
Hình ảnh và video là những yếu tố quan trọng giúp thu hút người dùng, nhưng chúng cũng có thể làm chậm tốc độ tải trang nếu không được tối ưu.
Xem thêm: Cách sử dụng phần mềm tăng traffic website để tăng thứ hạng từ khóa nhanh.
- Cách thực hiện:
- Sử dụng định dạng hình ảnh phù hợp: JPEG cho ảnh thường, PNG cho ảnh có nền trong suốt, và WebP để giảm kích thước file.
- Sử dụng lazy loading: Kỹ thuật này giúp chỉ tải hình ảnh khi người dùng cuộn đến vị trí của chúng.
- Nhúng video từ các nền tảng như YouTube hoặc Vimeo thay vì tải lên trực tiếp.
5. Đơn Giản Hóa Menu Và Điều Hướng
Trên thiết bị di động, không gian hiển thị bị hạn chế, vì vậy việc đơn giản hóa menu và điều hướng là rất quan trọng.
- Cách thực hiện:
- Sử dụng menu hamburger: Đây là biểu tượng ba gạch ngang thường được sử dụng để ẩn menu trên di động.
- Giới hạn số lượng mục trong menu: Chỉ hiển thị các mục quan trọng nhất để tránh làm rối mắt người dùng.
- Thêm nút “Back to Top”: Giúp người dùng dễ dàng quay lại đầu trang.
6. Kiểm Tra Và Sửa Lỗi Trên Thiết Bị Di Động
Sau khi thực hiện các bước trên, hãy kiểm tra website của bạn trên nhiều thiết bị di động khác nhau để đảm bảo mọi thứ hoạt động trơn tru.
- Cách thực hiện:
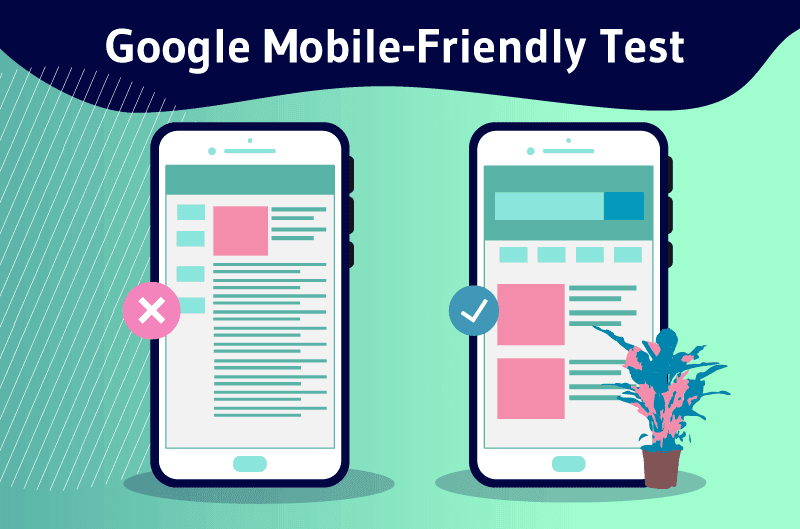
- Sử dụng công cụ Google Mobile-Friendly Test để kiểm tra xem website của bạn có thân thiện với di động hay không.
- Kiểm tra thủ công trên các thiết bị thực tế để phát hiện các lỗi nhỏ mà công cụ có thể bỏ qua.

Ví Dụ Thực Tế Về Tối Ưu Website Cho Thiết Bị Di Động
Một ví dụ điển hình về việc tối ưu website cho thiết bị di động là trang web của Amazon. Khi truy cập Amazon trên điện thoại, bạn sẽ thấy:
- Giao diện đơn giản, dễ điều hướng.
- Hình ảnh và sản phẩm được hiển thị rõ ràng.
- Tốc độ tải trang nhanh chóng.
- Các nút call-to-action (CTA) như “Mua ngay” hoặc “Thêm vào giỏ hàng” được đặt ở vị trí dễ nhìn.
Nhờ những yếu tố này, Amazon đã tạo ra trải nghiệm người dùng tuyệt vời trên di động, giúp tăng tỷ lệ chuyển đổi và duy trì vị trí hàng đầu trong lĩnh vực thương mại điện tử.
Kết Luận
Việc tối ưu website cho thiết bị di động không chỉ giúp bạn tránh bị Google phạt mà còn mang lại trải nghiệm tốt hơn cho người dùng, từ đó tăng tỷ lệ chuyển đổi và doanh thu. Hãy bắt đầu bằng việc áp dụng các bước trên và liên tục cải thiện website của bạn để đáp ứng nhu cầu ngày càng cao của người dùng di động.
Nếu bạn cần hỗ trợ thêm, đừng ngần ngại liên hệ với các chuyên gia hoặc sử dụng các công cụ phân tích như Google Analytics để theo dõi hiệu suất website của mình. Chúc bạn thành công trong việc tối ưu hóa trang web của mình!
🚀 Muốn tăng traffic tự nhiên cho website một cách an toàn và nhanh chóng? 👉 Xem ngay 5 phương pháp hiệu quả giúp tăng traffic tự nhiên nhanh mà lại an toàn này nhé!









